Lexia English Conversational Avatar
For this project, I led a team of UX designers, curriculum specialists and developers to solve an issue we had identified in our program that caused students to become confused about how to use the main activity type in Lexia English; "See & Speak". We discovered through research & testing that we could not only address this issue, but also use this as an opportunity to introduce more interactivity & personalization into the product.
Skills: Project Management, UX Strategy, Game Design, Prototyping, User Research
Increasing Student Understanding Through Conversation

One of my largest projects to date, the addition of a student avatar to enhance the user experience of the Lexia English product has proven to be of great importance to students and teachers since its release mid-2024. Originally proposed as a set of simple UX updates to clarify the activity flow, this feature evolved to add some much needed engagement & personalization to the product as a whole.
The Challenge: Student Confusion
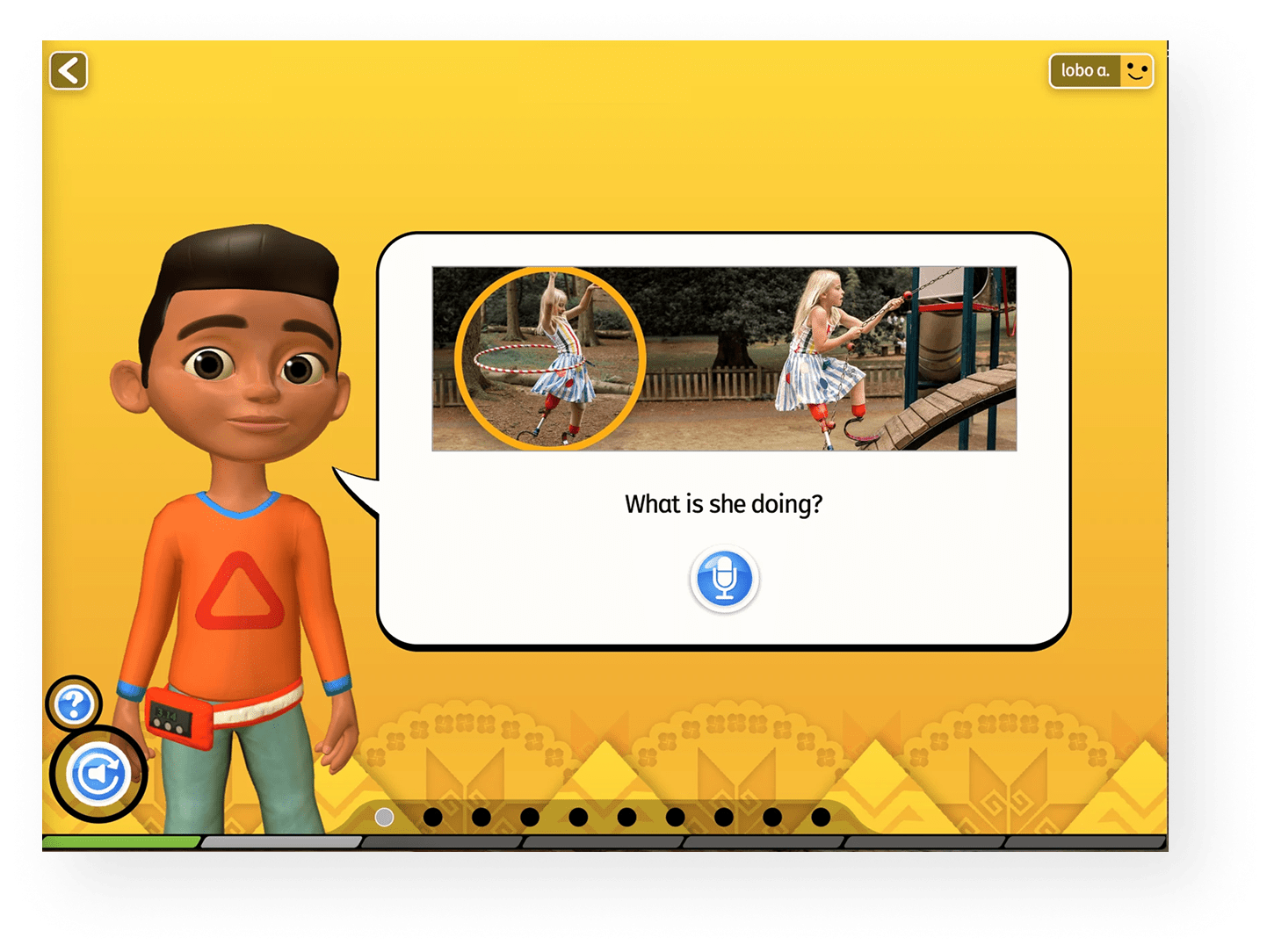
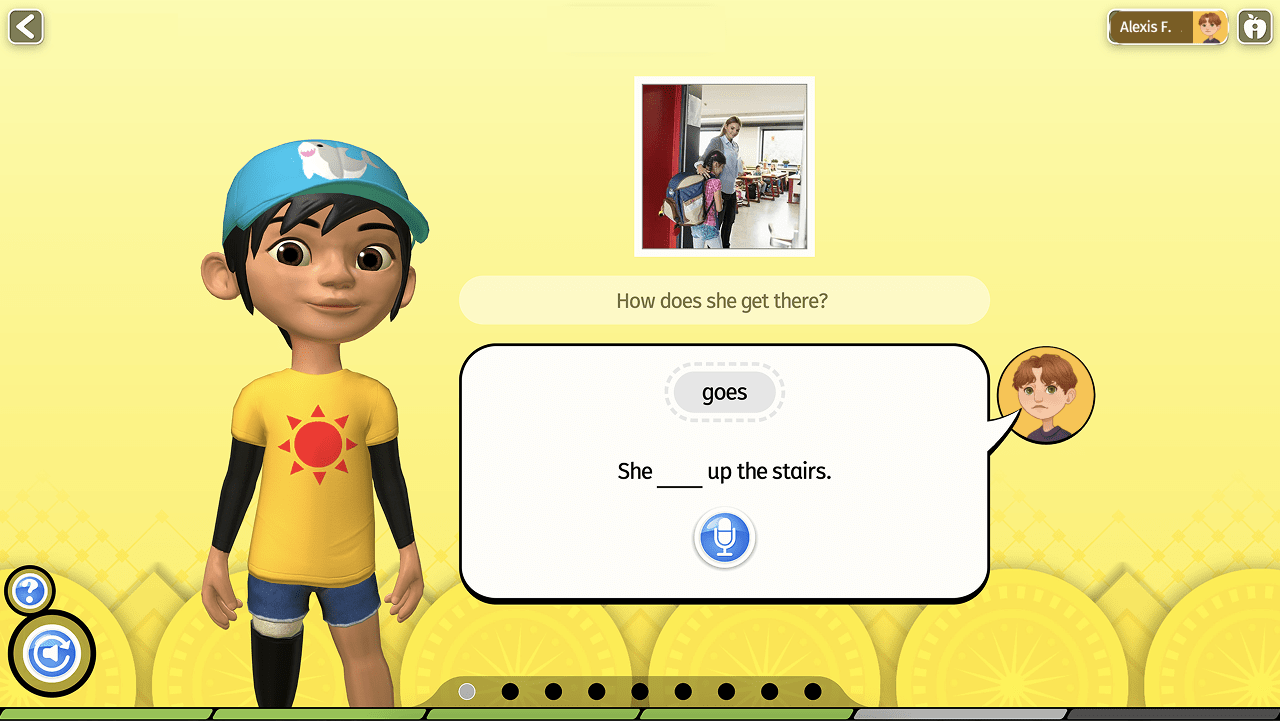
After conducting several rounds of research with our customer base, we discovered that students were having trouble understanding when to respond to our program characters - and what to say. There are 3 types of responses in the main activity in our product; “say it with me”, “repeat after me”, and “say the answer”. We found that since all 3 of these interactions were displayed the same, students would get frustrated when they would get into a flow of repeating the question only to later discover they were supposed to have said the answer instead.

The Proposal

We knew we needed to find a way to differentiate these patterns to make them more obvious, particularly to students in younger grades. We also had the unique challenge of knowing our product is used mostly by students who struggle with the english language, so simply giving verbal instructions dictating the difference was not an option in this case. We needed a more intuitive interface.
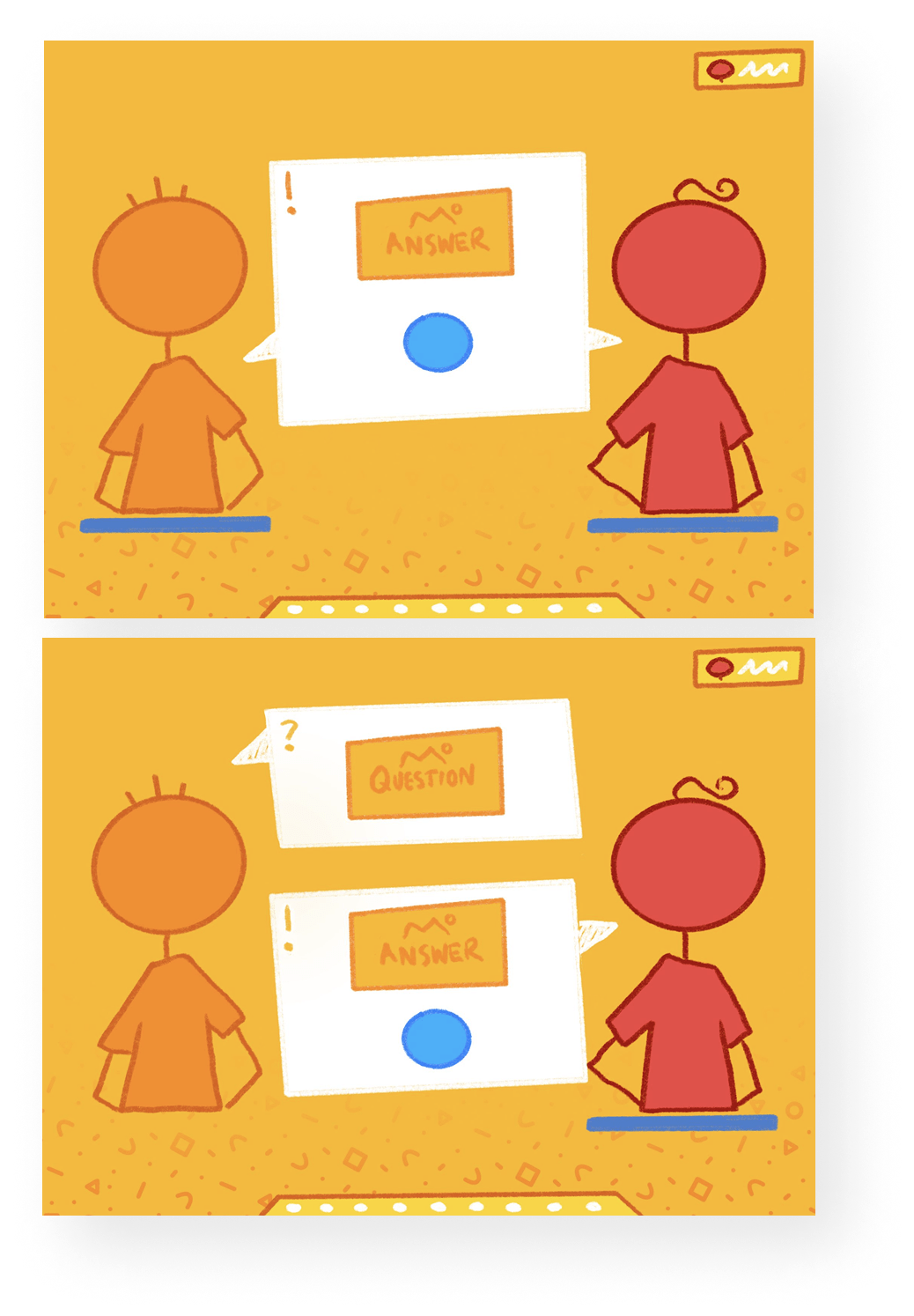
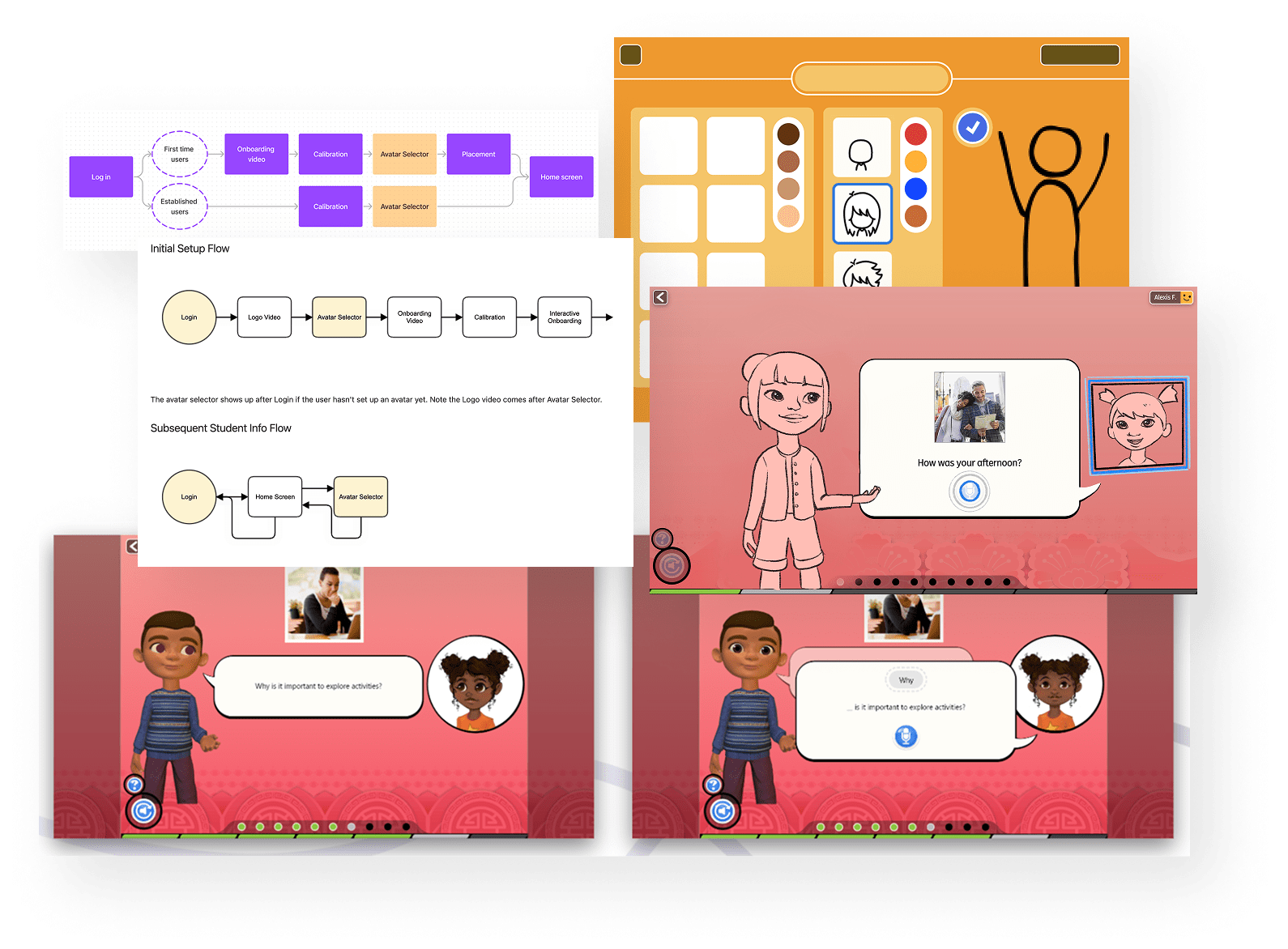
I created this simple concept illustration to propose the idea of giving the students a self-insert character that would “interact” with the program character, in addition to some UX changes that would separate the call-and-response sections more clearly.
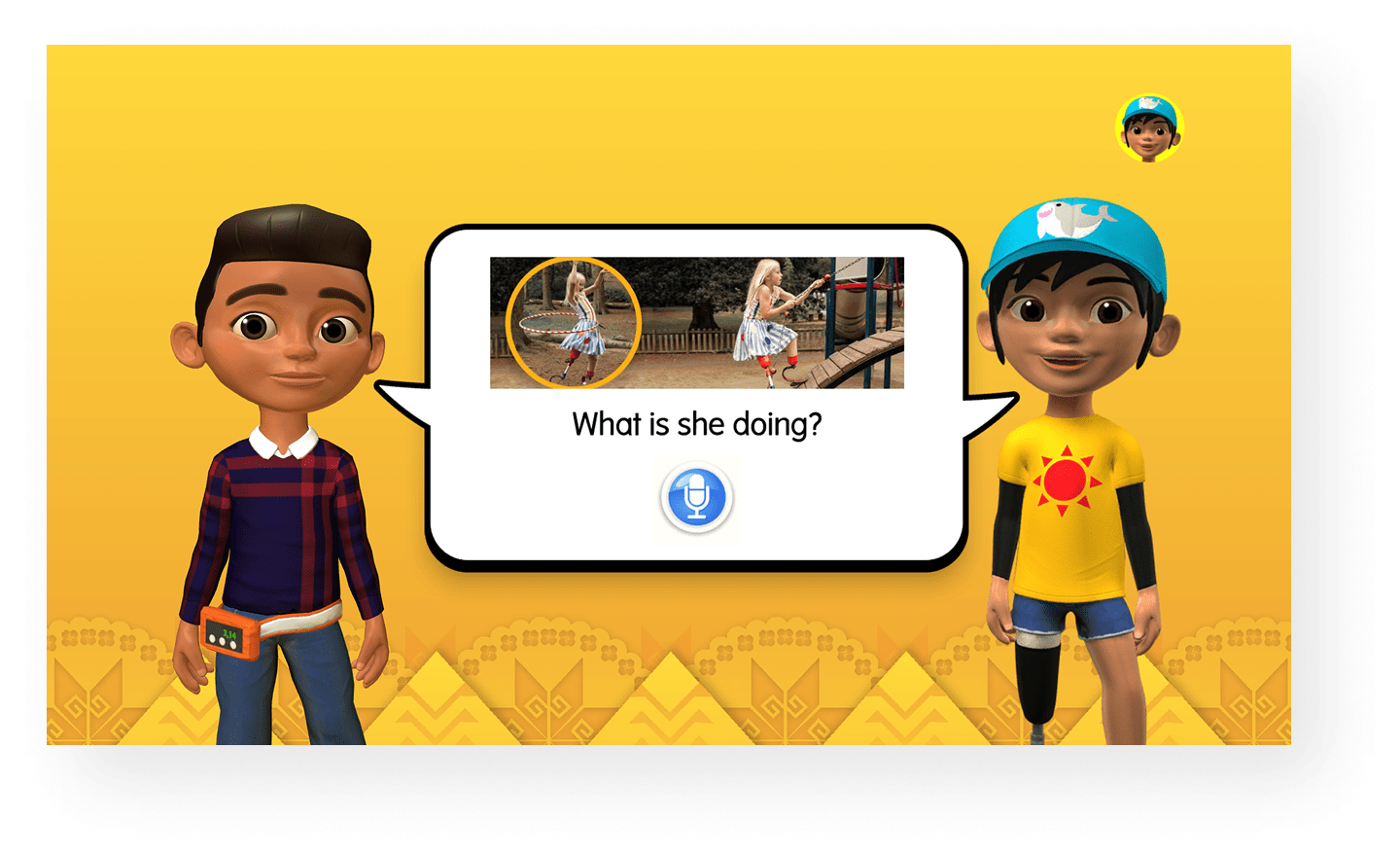
After gaining approval from my product manager to explore a new concept, I reached out to our 3D vendor to help me create a functional prototype to test the concept. We tested with 28 (adult) users to get a feel for whether or not this idea would be an improvement. The result was a resounding “yes”.

Project Planning & Timeline

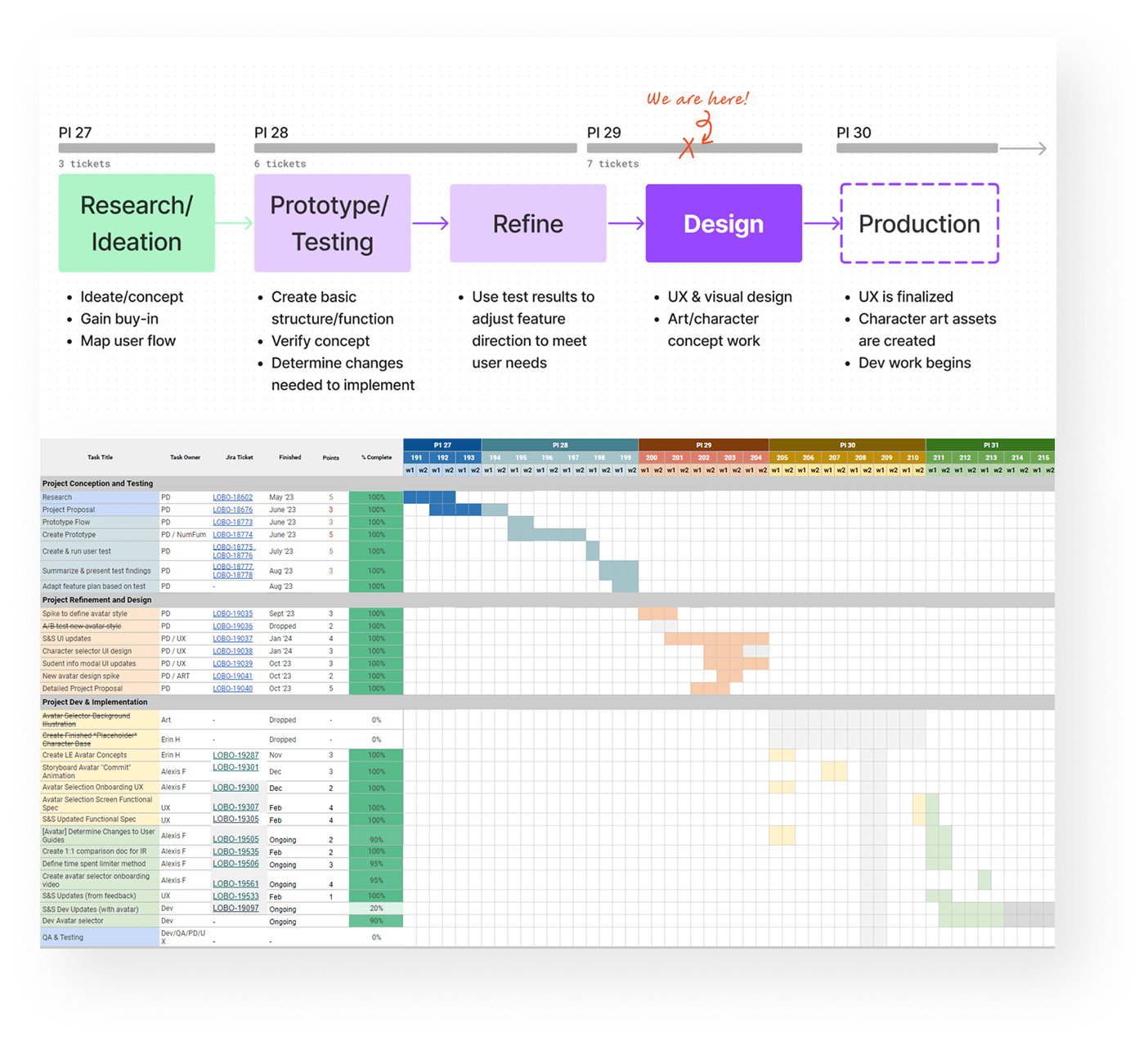
After gaining buy-in from various stakeholders, I worked with my product manager to create a detailed project proposal that included a rough timeline, specific team needs and expected challenges.
I created a communication plan to keep all the stakeholders & contributors informed as the project progressed. All ongoing tasks were managed in Jira and copied into our project Gantt chart, and all discussions/challenges/blockers were carefully documented.
Design & Asset Creation
This was not just a minor UX update, so we spent several months creating a flurry of iterations to discover how to best combine this new character with our existing UI.
I worked with our UX and content teams to identify where the new avatar selection screen would best fit into the existing program flow, and then went on to further refine the UX of the actual activities with the design team.


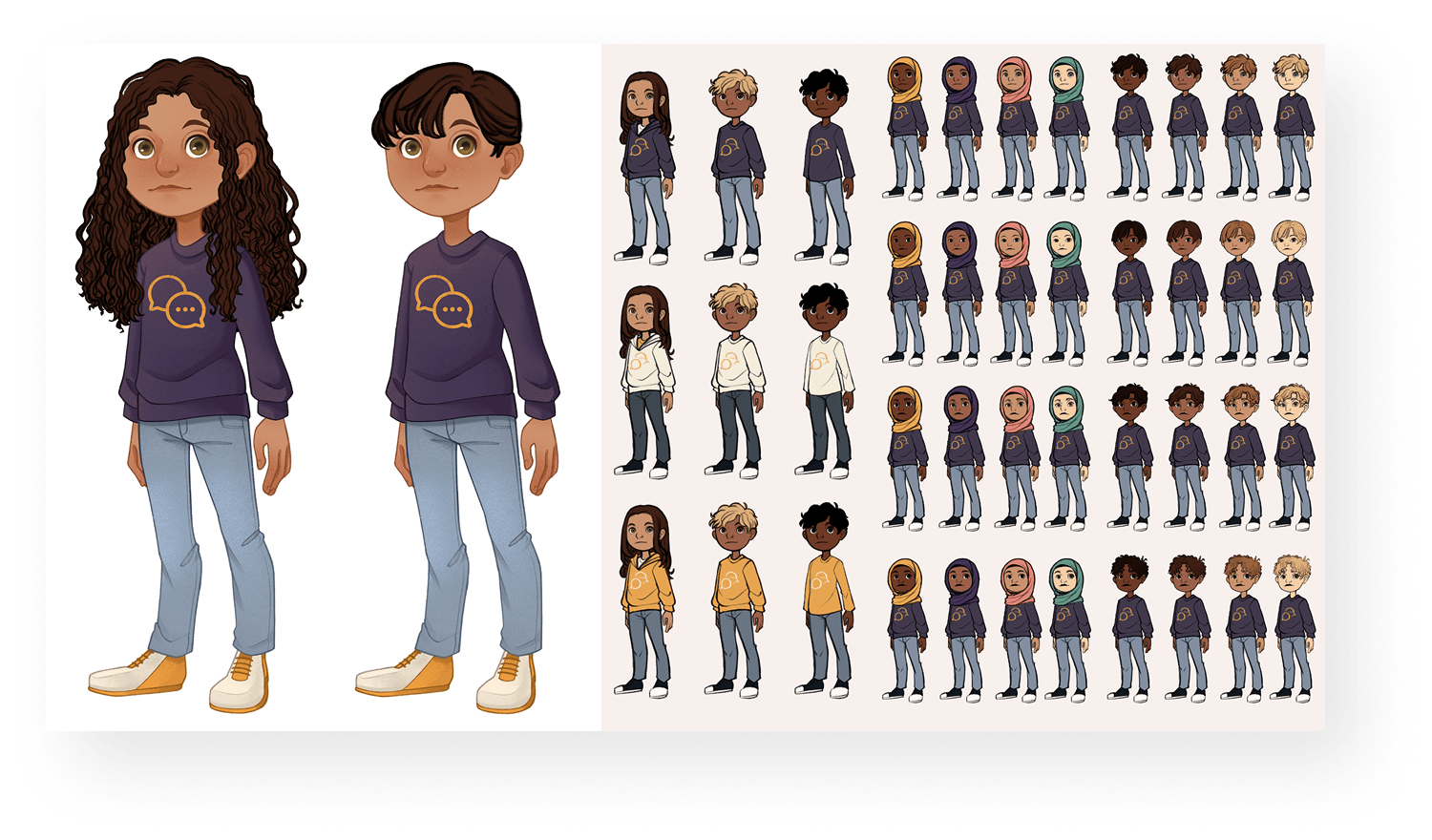
I also worked closely with our art team in conjunction with our engineers to define how to build an avatar selector that would have a sufficient balance of customizability and fun without detracting from the learning experience.
After defining the style and researching how to thoughtfully represent as many of our users as possible without overloading the program with assets, we presented an early prototype to some teachers who were already familiar with our product to gain some feedback.
Implementing Feedback
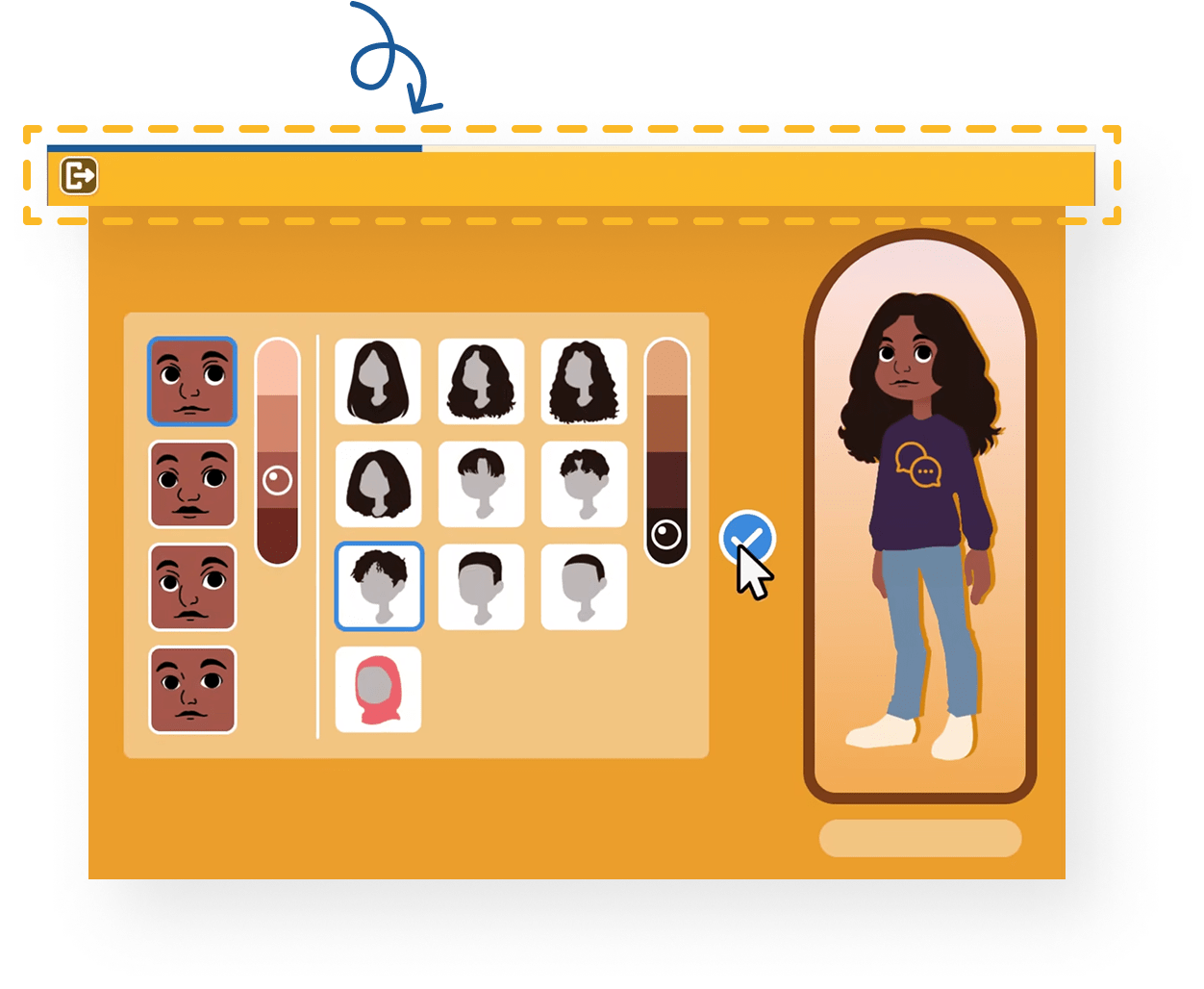
Upon talking with teachers about the avatar selector, it became clear we needed to make sure we could limit the time spent in the avatar selection screen so that students wouldn’t become too distracted and miss out on learning time.
We spent several months and did some more user testing to land on a design for the timer that wouldn’t frustrate students, as well as a time limit that would offer students enough time to complete their avatar without feeling rushed (and still keep teachers happy).

Development Obstacles
As with any project, we had a few obstacles over the course of the time we spent implementing this big change. Some of these included conversations about how to reduce asset bloat without sacrificing quality, circumstances under which students would be permitted to make changes to the avatar, and questions about allowing teachers to impose restrictions on avatar use or not.
To make sure we were addressing concerns in a timely manner while still including all of the many voices that would help to make some of the bigger decisions, I set up weekly syncs where the avatar team would bring up concerns and discuss potential solutions. This ended up being a crucial part of the process throughout the implementation phase.
A Successful Launch!

After a little over a year of hard work, we released the conversational avatar feature to our users in the summer of 2024. It was met with pretty immediate positive feedback from both students and teachers.
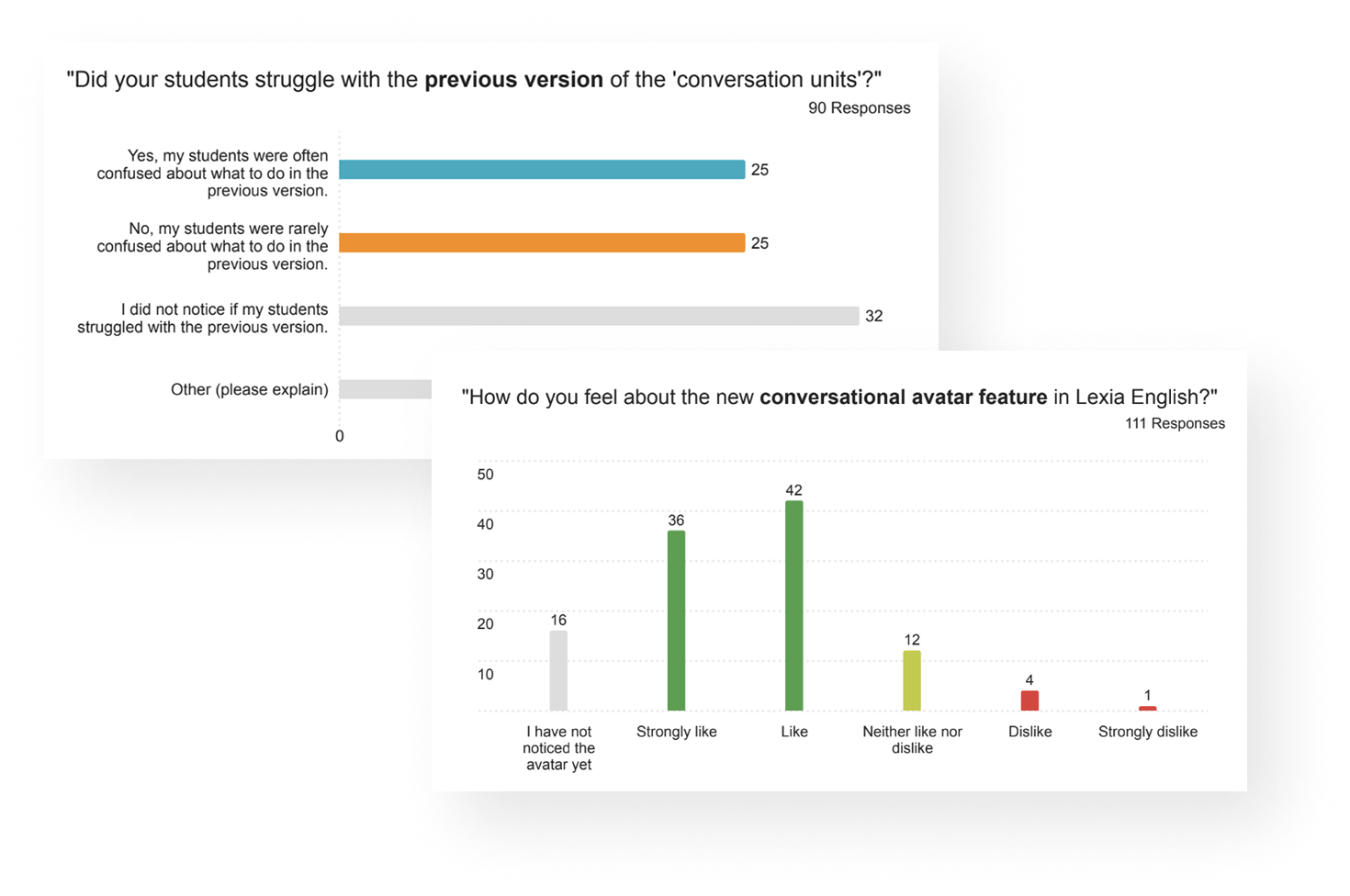
However, I wanted to be sure we were taking our user’s opinions seriously, so over the course of developing the feature I worked with our engineers and our research team to set up methods for collecting data regarding the usage of the feature once it was released. We looked at time spent in the avatar selector, percentages of students who would open or reopen the instruction gif, and several other data points that would help us understand if the feature worked as expected.
Along with these data points, we also sent out a follow up survey several months after the release to get specific feedback from teachers. The results of all of our research indicated that the feature was doing exactly what we had hoped, and that the vast majority of teachers were very pleased with the update. We are currently working on digging deeper intot he critical feedback to help inform future updates.

Other Work

Lexia English Conversational AvatarProject Management | UX | Game Design

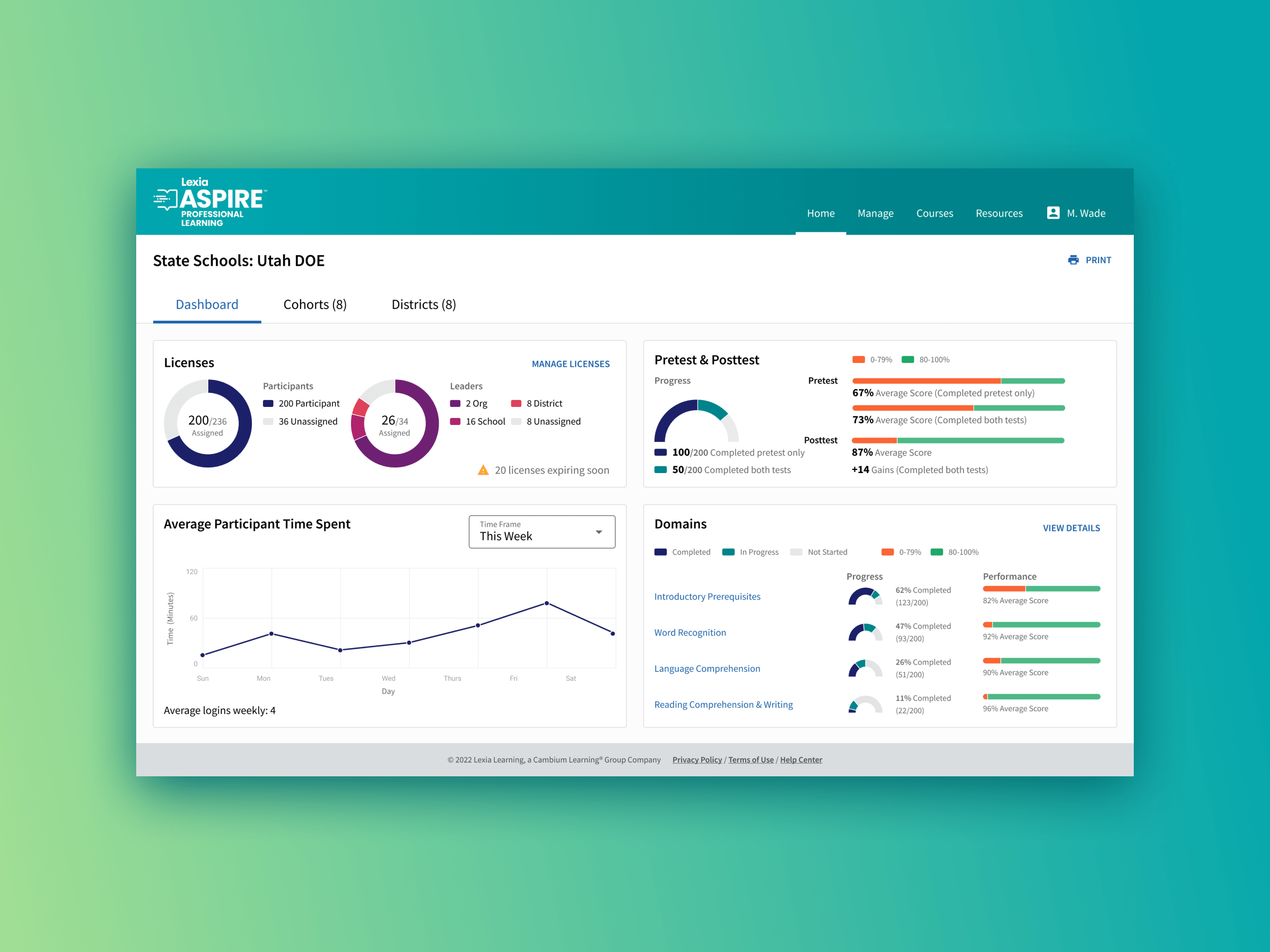
Lexia Aspire Professional LearningUX | Data Viz | Branding

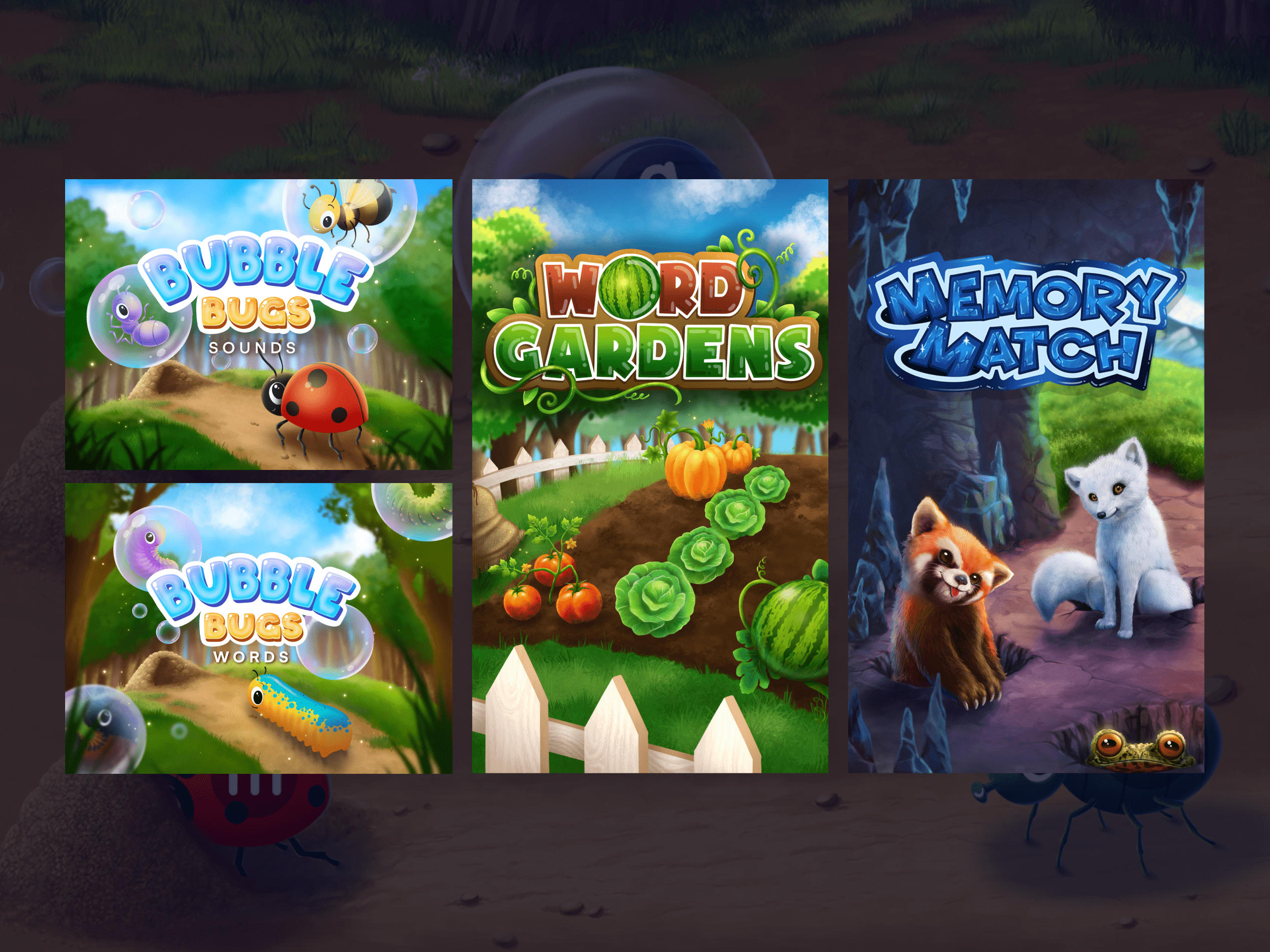
Reading Rangers GamesUX | Art Direction | Game Design

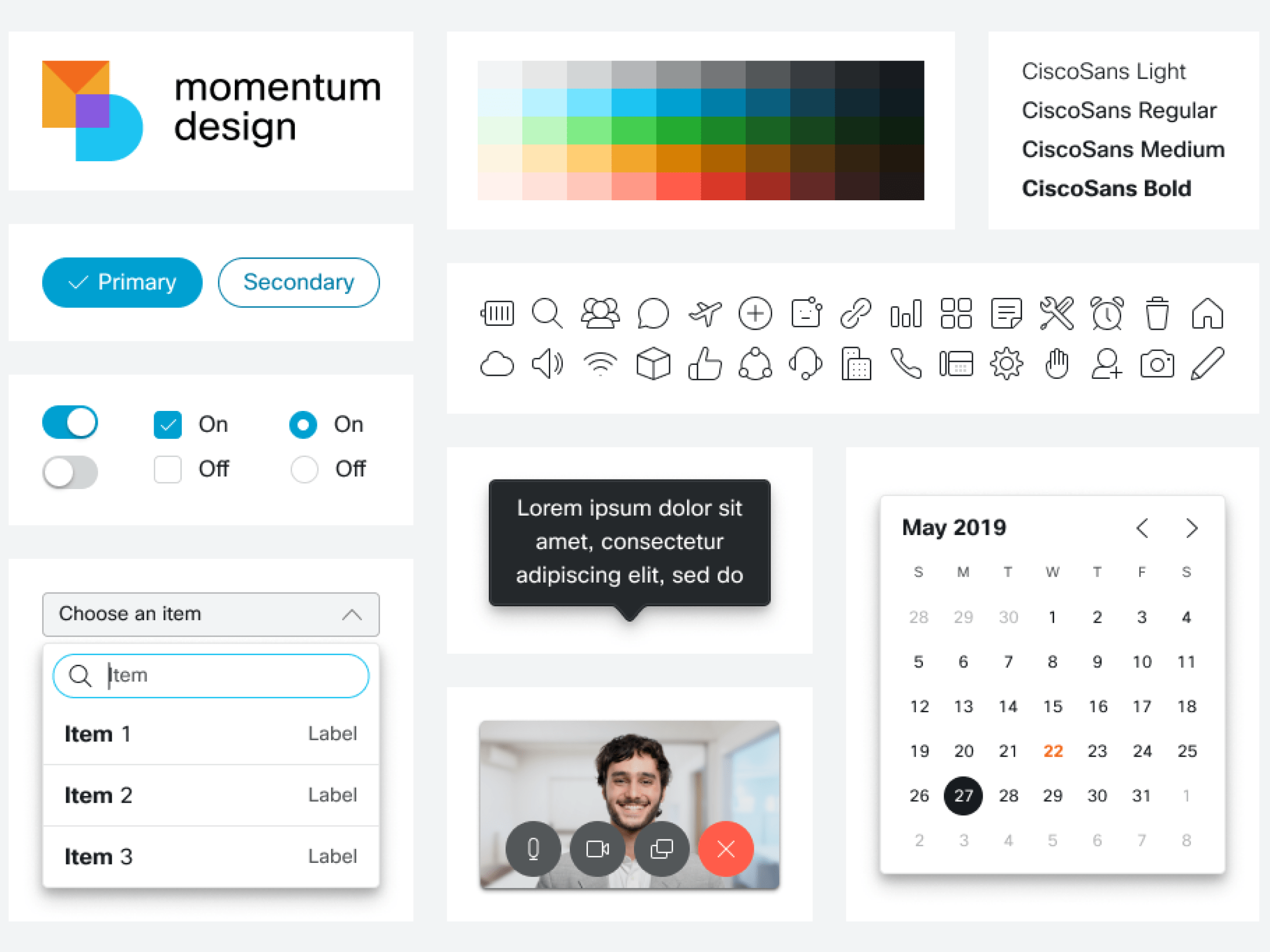
Cisco Webex Design SystemUX | Design Systems | Visual

Illustration System WorkDesign Systems | Project Management | Illustration